A card conveniently displays elements that are different in type and sizes in one group. A card collection is a group of cards laid on the same plane.
When to Use
Use cards for the following cases:
- Comprised of multiple data types per card, but coherent in the information each card is conveying.
- Does not require direct comparison among cards.
- Content varies in length, e.g. title, description.
- Content is interactive with multiple actions, e.g. Edit, select, remove on image cards.
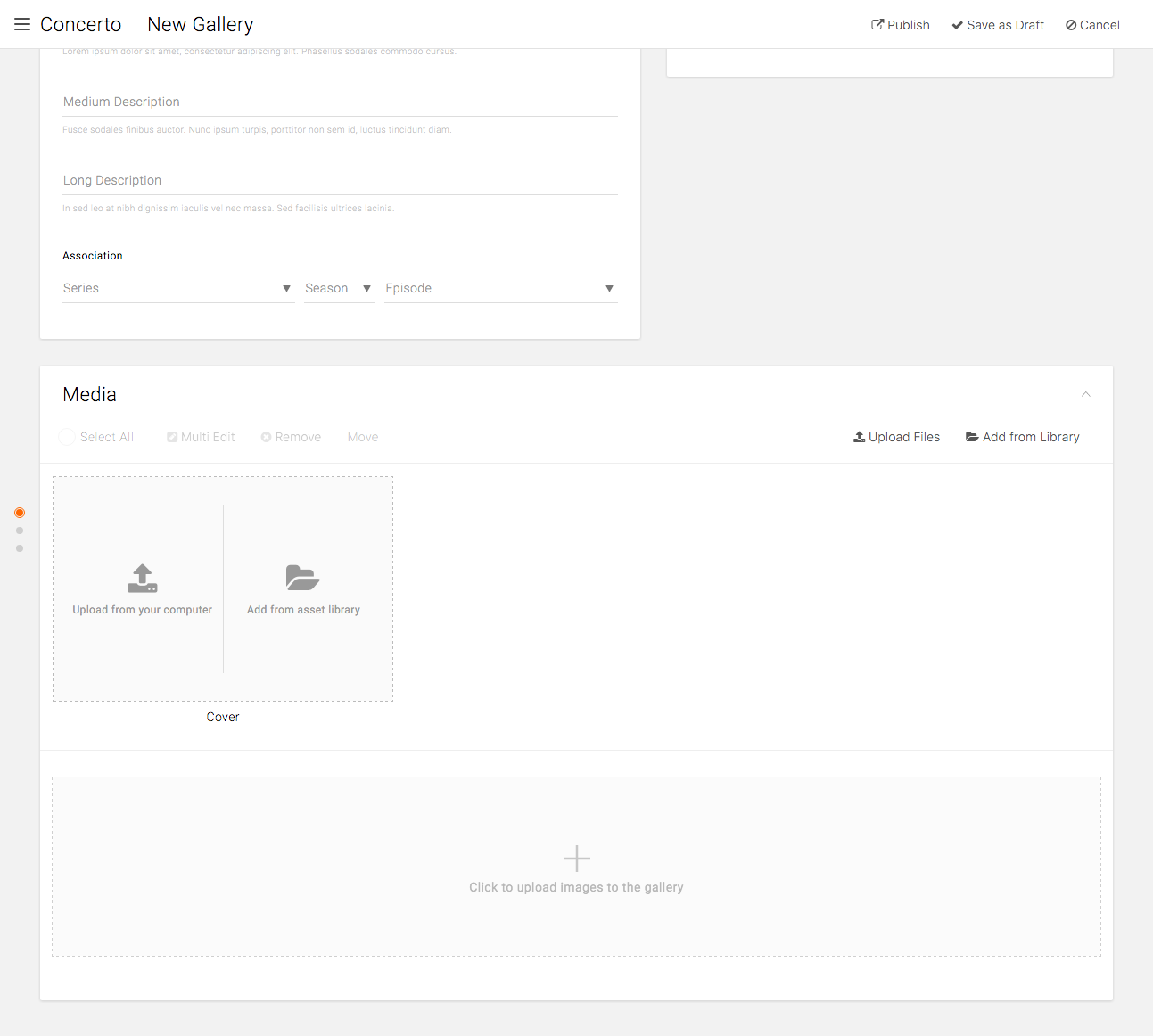
Use case:
- Card layout with multiple fields on one card.
- Asset library’s image card.