Navigation through Concerto is intuitive and predictable. Both new and returning users should be able to figure out how to move through the CMS with ease.
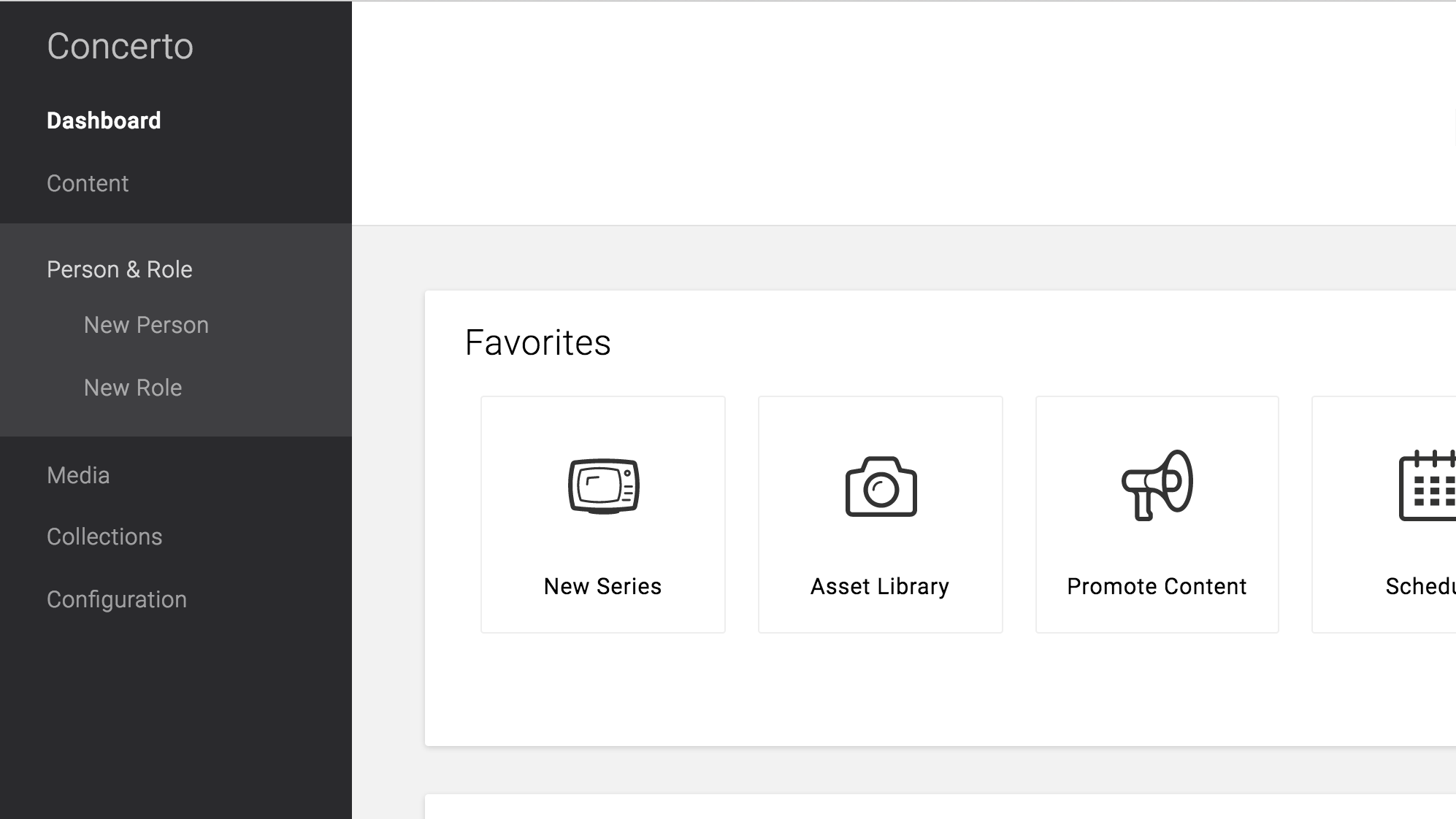
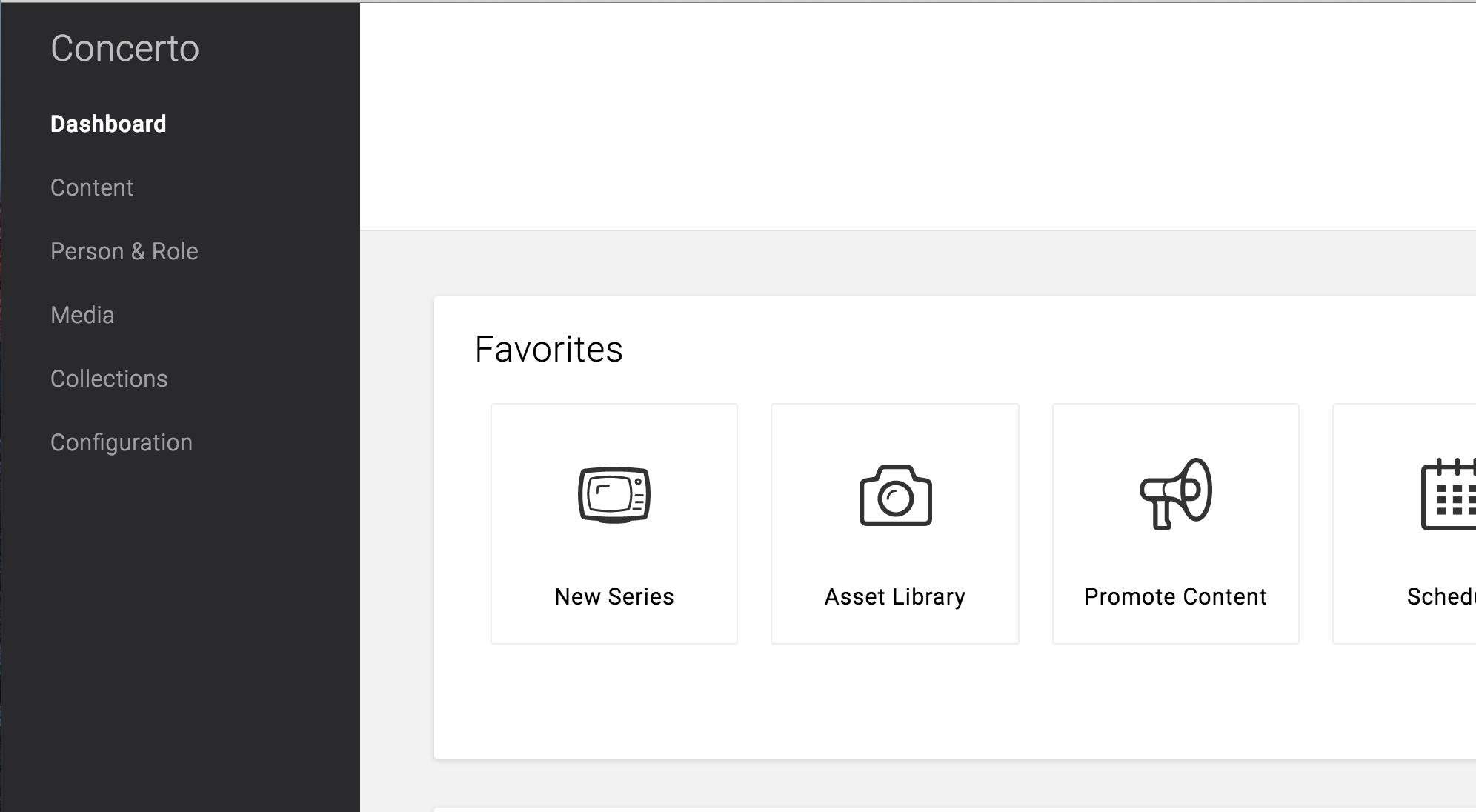
Concerto's side navigation can be permenantly pinned to the side or in a drawer that toggles open or closed.